Introduction
Today we are making a cool & simple login / registration system. It will give you the ability to easily create a member-only area on your site and provide an easy registration process.
It is going to be PHP driven and store all the registrations into a MySQL database.
Step 1 – MySQL
First we have to create the table that will hold all the registrations. This code is available in table.sql.
table.sql
05 | CREATE TABLE `tz_members` ( |
06 | `id` int(11) NOT NULL auto_increment, |
07 | `usr` varchar(32) collate utf8_unicode_ci NOT NULL default '', |
08 | `pass` varchar(32) collate utf8_unicode_ci NOT NULL default '', |
09 | `email` varchar(255) collate utf8_unicode_ci NOT NULL default '', |
10 | `regIP` varchar(15) collate utf8_unicode_ci NOT NULL default '', |
11 | `dt` datetime NOT NULL default '0000-00-00 00:00:00', |
13 | UNIQUE KEY `usr` (`usr`) |
14 | ) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; |
Notice that we've defined the id as an integer with auto_increment – it is automatically assigned to every site member. Also, we've defined usr as an unique key – no two users with the same usernames are allowed.
We later use this in the registration to determine whether the username has been taken.
After you create the table, do not forget to fill in your database credentials in connect.php so you can run the demo on your own server.
Step 2 – XHTML
demo.php
005 | <div class="content clearfix"> |
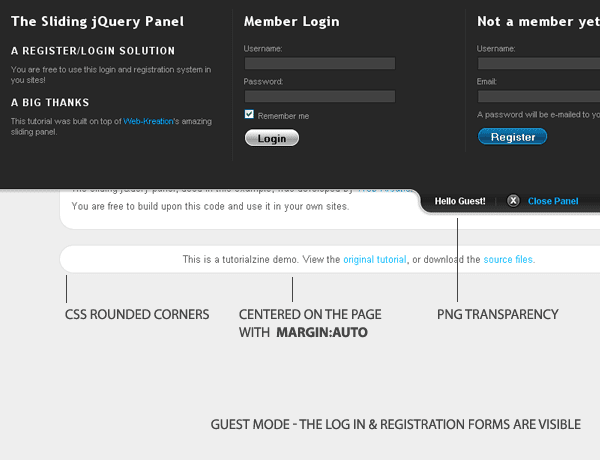
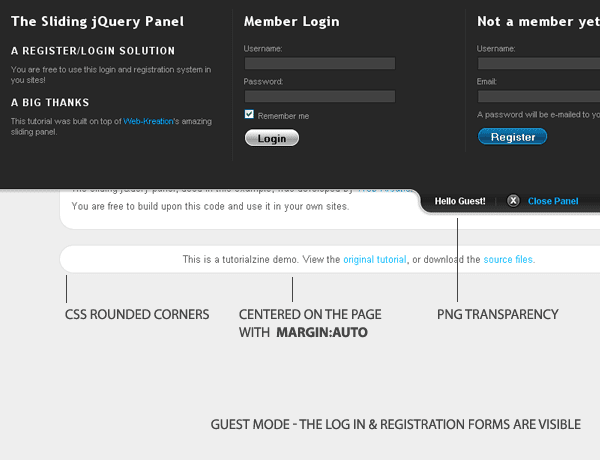
007 | <h1>The Sliding jQuery Panel</h1> |
008 | <h2>A register/login solution</h2> |
009 | <p class="grey">You are free to use this login and registration system in you sites!</p> |
016 | // If you are not logged in |
021 | <form class="clearfix" action="" method="post"> |
025 | if($_SESSION['msg']['login-err']) |
027 | echo '<div class="err">'.$_SESSION['msg']['login-err'].'</div>'; |
028 | unset($_SESSION['msg']['login-err']); |
029 | // This will output login errors, if any |
033 | <label class="grey" for="username">Username:</label> |
034 | <input class="field" type="text" name="username" id="username" value="" size="23" /> |
035 | <label class="grey" for="password">Password:</label> |
036 | <input class="field" type="password" name="password" id="password" size="23" /> |
037 | <label><input name="rememberMe" id="rememberMe" type="checkbox" checked="checked" value="1" /> Remember me</label> |
038 | <div class="clear"></div> |
039 | <input type="submit" name="submit" value="Login" class="bt_login" /> |
044 | <div class="left right"> |
048 | <form action="" method="post"> |
049 | <h1>Not a member yet? Sign Up!</h1> |
053 | if($_SESSION['msg']['reg-err']) |
055 | echo '<div class="err">'.$_SESSION['msg']['reg-err'].'</div>'; |
056 | unset($_SESSION['msg']['reg-err']); |
057 | // This will output the registration errors, if any |
060 | if($_SESSION['msg']['reg-success']) |
062 | echo '<div class="success">'.$_SESSION['msg']['reg-success'].'</div>'; |
063 | unset($_SESSION['msg']['reg-success']); |
064 | // This will output the registration success message |
069 | <label class="grey" for="username">Username:</label> |
070 | <input class="field" type="text" name="username" id="username" value="" size="23" /> |
071 | <label class="grey" for="email">Email:</label> |
072 | <input class="field" type="text" name="email" id="email" size="23" /> |
073 | <label>A password will be e-mailed to you.</label> |
074 | <input type="submit" name="submit" value="Register" class="bt_register" /> |
081 | // If you are logged in |
085 | <h1>Members panel</h1> |
086 | <p>You can put member-only data here</p> |
087 | <a href="registered.php">View a special member page</a> |
089 | <a href="?logoff">Log off</a> |
091 | <div class="left right"> |
096 | // Closing the IF-ELSE construct |
105 | <li class="left"> </li> |
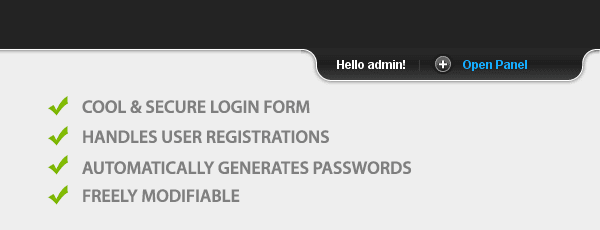
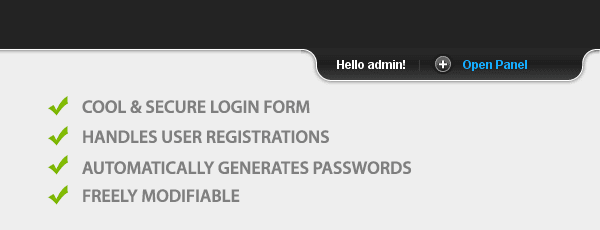
106 | <li>Hello <?php echo $_SESSION['usr'] ? $_SESSION['usr'] : 'Guest';?>!</li> |
107 | <li class="sep">|</li> |
109 | <a id="open" class="open" href="#"><?php echo $_SESSION['id']?'Open Panel':'Log In | Register';?></a> |
110 | <a id="close" style="display: none;" class="close" href="#">Close Panel</a> |
112 | <li class="right"> </li> |
At several places in this code, there are some PHP operators that check whether $_SESSION['usr'] or $_SESSION['id'] are defined. This is true only if the page visitor is logged in the site, which allows us to show specific content to site members. We will cover it in detail in a moment.
After the form, we put the rest of the page.
01 | <div class="pageContent"> |
05 | <div class="container"> |
06 | <h1>A Cool Login System</h1> |
07 | <h2>Easy registration management with PHP & jQuery</h2> |
10 | <div class="container"> |
12 | <div class="clear"></div> |
Nothing special here. Lets continue with the PHP backend.

The login system
Step 3 – PHP
It is time to convert the form into a complete registration and login system. To achieve it, we will need more than the usual amount of PHP. I'll divide the code into two parts.
If you plan to add more code, it would be a good idea to split it into several files which are included when needed. This aids the development of large projects and allows code reuse in different parts of a site.
But lets see how we've done it here.
demo.php
01 | define('INCLUDE_CHECK',true); |
04 | require 'functions.php'; |
08 | session_name('tzLogin'); |
11 | session_set_cookie_params(2*7*24*60*60); |
16 | if($_SESSION['id'] && !isset($_COOKIE['tzRemember']) && !$_SESSION['rememberMe']) |
27 | if(isset($_GET['logoff'])) |
31 | header("Location: demo.php"); |
35 | if($_POST['submit']=='Login') |
42 | if(!$_POST['username'] || !$_POST['password']) |
43 | $err[] = 'All the fields must be filled in!'; |
47 | $_POST['username'] = mysql_real_escape_string($_POST['username']); |
48 | $_POST['password'] = mysql_real_escape_string($_POST['password']); |
49 | $_POST['rememberMe'] = (int)$_POST['rememberMe']; |
53 | $row = mysql_fetch_assoc(mysql_query("SELECT id,usr FROM tz_members WHERE usr='{$_POST['username']}' AND pass='".md5($_POST['password'])."'")); |
59 | $_SESSION['usr']=$row['usr']; |
60 | $_SESSION['id'] = $row['id']; |
61 | $_SESSION['rememberMe'] = $_POST['rememberMe']; |
65 | setcookie('tzRemember',$_POST['rememberMe']); |
68 | else $err[]='Wrong username and/or password!'; |
72 | $_SESSION['msg']['login-err'] = implode('<br />',$err); |
75 | header("Location: demo.php"); |
Here the tzRemember cookie acts as a control whether we should log-off users that have not marked the "remember me" checkbox. If the cookie is not present (due to browser restart) and the visitor has not checked the remember me option, we destroy the session.
The session itself is kept alive for two weeks (as set by session_set_cookie_params).
Lets see the second part of demo.php.
01 | else if($_POST['submit']=='Register') |
06 | if(strlen($_POST['username'])<4 || strlen($_POST['username'])>32) |
08 | $err[]='Your username must be between 3 and 32 characters!'; |
11 | if(preg_match('/[^a-z0-9\-\_\.]+/i',$_POST['username'])) |
13 | $err[]='Your username contains invalid characters!'; |
16 | if(!checkEmail($_POST['email'])) |
18 | $err[]='Your email is not valid!'; |
24 | $pass = substr(md5($_SERVER['REMOTE_ADDR'].microtime().rand(1,100000)),0,6); |
27 | $_POST['email'] = mysql_real_escape_string($_POST['email']); |
28 | $_POST['username'] = mysql_real_escape_string($_POST['username']); |
31 | mysql_query(" INSERT INTO tz_members(usr,pass,email,regIP,dt) |
33 | '".$_POST['username']."', |
35 | '".$_POST['email']."', |
36 | '".$_SERVER['REMOTE_ADDR']."', |
40 | if(mysql_affected_rows($link)==1) |
42 | send_mail( 'xyz@example.com', |
44 | 'Registration System Demo - Your New Password', |
45 | 'Your password is: '.$pass); |
46 | $_SESSION['msg']['reg-success']='We sent you an email with your new password!'; |
48 | else $err[]='This username is already taken!'; |
53 | $_SESSION['msg']['reg-err'] = implode('<br />',$err); |
56 | header("Location: demo.php"); |
65 | <script type="text/javascript"> |
67 | $("div#panel").show(); |
68 | $("#toggle a").toggle(); |
We store all the encountered errors in an $err array, which is later assigned to a $_SESSION variable. This allows it to be accessible after a browser redirect.
You may have noticed on some sites, that when you submit a form and later refresh the page, the data is sent all over again. This could become problematic as it could lead to a double registrations and unnecessary server load.
xyz@example.com
We use the header function to prevent this, by redirecting the browser to the same page. This starts a fresh view of the page, without the browser associating it with a form submit. The result is that, on page refresh, no data is sent.
But as we use $_SESSION to store all the encountered errors it is important that we unset these variables, once we show the errors to the user. Otherwise they will be shown on every page view (the highlighted lines on the XHTML part of the tutorial).
Also notice how we create an additional script (lines 60-70 of the second part of the PHP code) which shows the panel on page load, so that the messages are visible to the user.
Now lets take a look at the CSS.

The registration / login system
Step 4 – CSS
The sliding panel comes with its own style sheet. This means we are only left with creating the page styles.
demo.css
01 | body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{ |
11 | font-family:Arial, Helvetica, sans-serif; |
18 | font-family:"Trebuchet MS",Arial, Helvetica, sans-serif; |
23 | font-family:"Arial Narrow",Arial,Helvetica,sans-serif; |
28 | text-transform:uppercase; |
52 | border:1px solid #E0E0E0; |
56 | -moz-border-radius:20px; |
57 | -khtml-border-radius: 20px; |
58 | -webkit-border-radius: 20px; |
77 | text-decoration:underline; |
Step 5 – jQuery
The sliding panel comes with its own jQuery files.
demo.php
02 | <script src="login_panel/js/slide.js" type="text/javascript"></script> |
First we include the jQuery library from Google's CDN. Later comes a special fix for IE6 PNG transparency issues and lastly the panel's script is included.
At the bottom of the page is the $script variable – it shows the panel on page load if needed.
With this our cool login system is complete!
Conclusion
Today we learned how to use a fantastic form component and turn it into a functional log in / registration system.
You are free to built upon this code and modify it any way you see fit.



nice script. very helpful in my project
ReplyDeletei can't download it.
ReplyDeletePlease help
Hello
ReplyDeleteI have a website I would like to install this script into my existing website as I do can anyone help me?
I installed the script was perfect https://www.oficcial.com/demo/demo.php
ReplyDeleteBut I would like to install this script into my existing website www.oficcial.com as I do can anyone help me?
cordially
eli stars
Hi eli
ReplyDeleteI tried this url https://www.oficcial.com/demo/demo.php but it's not found.
Thanks
ReplyDelete