Theming Views 2 – The Basics
Views 2 provides a well structured theming environment allowing presentation control for each element of your view. And in my humble opinion, it rocks!
Those with no past experience with Views 1 will find Views 2 uses standard PHPTemplate theming techniques. All of your experience theming Drupal can be used with Views.
Views 1 themers starting with Views 2 might be a bit confused at first. I was. The single callback in template.php where everything happened is gone, refactored into a consistent framework of template files. All of the freedom that existed in the single function still exists with the added benefit of a well defined structure
Overview:
Views handles querying the database and organizing the information for display. It creates the output display by converting retrieved data into variables and passing them through a series of templates. Each template handles a different "level" of output creation. The number of templates used to create a view's output depends on the view's type and style, as well as the number of fields involved. These templates exist as files (with a .tpl.php extension), in either the module's or the theme's directory, and follow PHPTemplate's theming conventions.
Generally speaking, the template levels are:
Each level becomes input variables for the next level up. The output of field templates are input variables for the row template, the output for the row template becomes input variables for the style template, and so on. There are also level specific variables available, such as row number. A diagram is available at http://views-help.doc.logrus.com/help/views/analyze-theme.
A template file naming convention is used to make the template highly specific or highly general. Through appropriate naming, a template file can apply to all views, a view of a specific type, or a specific display of a specific view. Where multiple files might apply to a view, the one with the most specific name is used.
Template Files
Each theming level has a default template file. The default templates are located in the theme directory of the Views module. e.g., /root/sites/all/modules/views/theme. These files can provide both a starting point and an example for customization, though their general nature sometimes makes them less useful than one would hope.
Once you've identified the appropriate level to theme, copy the default template file from the modules/views/theme directory to your theme directory and rename it to your chosen name.
You can now modify the template file to your required specifications.
In addition to the recognizing the theme directory as a template file location, Views will also recognize template files in a subdirectory named "views". Placing your views template files in a views subdirectory aids file organization if you have a lot of theme files
First, don't ignore the comments at the head of the file. For example, the comments in the row template named views-view-fields.tpl.php tell you how the field objects are structured. But good comments can't tell you the specific name of field related variables.
The most tempting course is to place something like this in your template:
If your view templates has a $fields variable you can repeat this trick to get a list of field names:
Article taken from http://www.group42.ca/theming_views_2_the_basics
Those with no past experience with Views 1 will find Views 2 uses standard PHPTemplate theming techniques. All of your experience theming Drupal can be used with Views.
Views 1 themers starting with Views 2 might be a bit confused at first. I was. The single callback in template.php where everything happened is gone, refactored into a consistent framework of template files. All of the freedom that existed in the single function still exists with the added benefit of a well defined structure
Overview:
Views handles querying the database and organizing the information for display. It creates the output display by converting retrieved data into variables and passing them through a series of templates. Each template handles a different "level" of output creation. The number of templates used to create a view's output depends on the view's type and style, as well as the number of fields involved. These templates exist as files (with a .tpl.php extension), in either the module's or the theme's directory, and follow PHPTemplate's theming conventions.
Generally speaking, the template levels are:
- Field: When fields are used in the view ("Row style" = Fields), each field can be themed with a field specific template file. If "Row style" = Node, the node's .tpl.php file is used.
- Row: Controls how the individual fields are assembled together into a row. This template isn't used for table styles
- Style: Controls how the rows are assembled into the output. For example, in a list view a foreach loop places each row entry into the list entry (<li>) of an unordered list (<ul>).
- Display: Controls the other information making up the view such as title, header and footer.
Each level becomes input variables for the next level up. The output of field templates are input variables for the row template, the output for the row template becomes input variables for the style template, and so on. There are also level specific variables available, such as row number. A diagram is available at http://views-help.doc.logrus.com/help/views/analyze-theme.
A template file naming convention is used to make the template highly specific or highly general. Through appropriate naming, a template file can apply to all views, a view of a specific type, or a specific display of a specific view. Where multiple files might apply to a view, the one with the most specific name is used.
Template Files
Each theming level has a default template file. The default templates are located in the theme directory of the Views module. e.g., /root/sites/all/modules/views/theme. These files can provide both a starting point and an example for customization, though their general nature sometimes makes them less useful than one would hope.
Views Module Theme Files
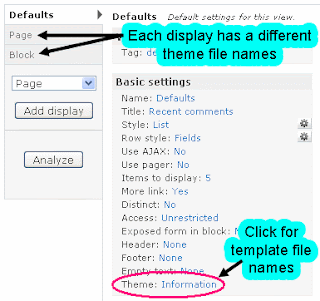
The theme information link on the Views 2 interface shows views theme file information. Each display has slightly different theming information, so make sure the correct display is selected.
Theme Information Link
Clicking the link produces a display pane (shown below). It shows, in bold, the template file used at each level and provides a list of template file names that will override the default templates.
Theme Template Information Pane
When you're ready to theme your view, click the theme information link and decide on the appropriate template file name to use. Generally you'll be theming a particular display of a particular view and will select one of the more specific names, if not the most specific name.Once you've identified the appropriate level to theme, copy the default template file from the modules/views/theme directory to your theme directory and rename it to your chosen name.
Identifying and Copying a Template File
Pressing the Rescan button in the Information section will refresh the cached information and confirm the file you just copied and renamed has been detected by Views.You can now modify the template file to your required specifications.
In addition to the recognizing the theme directory as a template file location, Views will also recognize template files in a subdirectory named "views". Placing your views template files in a views subdirectory aids file organization if you have a lot of theme files
Template Variables
Seeing what's used in the default template code is a good starting place but might not give you an idea of all your options. The default templates are highly generalized, as they must be, and it's sometimes difficult to glean useful information from the variables in the for-each loops. Fortunately there are some simple techniques for displaying available variables.First, don't ignore the comments at the head of the file. For example, the comments in the row template named views-view-fields.tpl.php tell you how the field objects are structured. But good comments can't tell you the specific name of field related variables.
The most tempting course is to place something like this in your template:
<?php print print_r(get_defined_vars(), 1) ?>
<?php
print print_r(array_keys(get_defined_vars()), 1);
// Or if you have the developer module installed
dsm(array_keys(get_defined_vars()));
?>
If your view templates has a $fields variable you can repeat this trick to get a list of field names:
<?php
print print_r(array_keys($fields), 1);
// Or if you have the developer module installed
dsm(array_keys($fields));
?>
<?php
print '' . htmlentities(print_r($rows, 1)) . '';
?>
<?php
function phptemplate_preprocess_views_view_list__comments_recent__page(&$vars) {
// code
}
?>
Views 1 to Views 2
Some quick differences Views 1 themers might find useful:- Theming is now handled by template files, not functions in template.php
- Views theming is now consistant with the way nodes are themed (i.e., PHPTemplate)
- Where Views 1 theming provided sample code and naming instructions via the "Theme wizard" tab, Views 2 uses the Information button and default files in views/theme directory
- The closest equivalent template file to the Views 1 theming function is the "Row style output" template file
Summary
Basic steps for theming a Views 2 view:- Use the theme information link to determine your template file starting point and naming options
- Copy the default template file from modules/views/theme to your theme directory
- Rename the file with your selected name
- Press rescan to reload the cache and confirm you've done the copy/rename correctly
- Read the template file comments and use:
to find variable names - Use a views subdirectory in your theme directory to keep your theme files organized<?php print print_r(array_keys(get_defined_vars()), 1); // Or if you have the developer module installed dsm(array_keys(get_defined_vars())); ?>
Article taken from http://www.group42.ca/theming_views_2_the_basics





Really a good website ,I like it.
ReplyDeleteYou can see good blogs at
cutehits
Thanks for nice article.
ReplyDeleteJust one quick tip for better debugging. Standard debugging functions from devel like dpr, dsm, dpm are useful but new version of devel comes also with krumo which gives you more usability to debugging of variables.
Just type